تحويل اكواد ادسنس و محول اكواد بلوجر
يحْتاج العدِيد مِن المدوِّنين الَّذين يعْملون على مِنصَّة بُلوجر إِلى محول أكواد أدسنس أو غيْرهَا مِن الشَّركات الإعْلانيَّة وفي حُكْم أنَّ بعْض القوالب الَّتي تُسْتخْدم على مُدوَّنَات بُلوجر لََا يدْعم إِعْلانات ادْسنس لِذلك قُمْنَا بِتوْفِير محول أكواد أدسنس فِي هذَا المقَال لِتتمَكَّن مِن تحويل إعلانات موقعك الإلكْترونيِّ أو مُدوَّنَتك بِكلِّ سُهولة.
بعْد وضْع كود الأدسنس الَّذي تسْتخْدمه على مُدوَّنَتك قُم بِالنَّقْر على اِضْغط هُنَا ل تحوِيل الكود , وسوْف يتمُّ تحْويله مِن خِلال محول أكواد أدسنس.
إضافة أداة محول الأكواد في مدونة بلوجر
إِذَا كُنْتُ ترْغب فِي وضْع محول أكواد أدسنس داخل مُدوَّنَتك لِكيْ يقومون الزُّوَّار بِتحْوِيل أكواد بلوجر عن طريق مُدوَّنَتك على بلوجر فسوْف أقوم بِوضْع أَكْوَادِ أدَاة محول أكواد أدسنس فِي الأسْفل لِتتمَكَّن مِن اِسْتخْدامهَا , وسوْف أقوم بِشرْح توْضيحيٍّ لِكيْفِيَّة إِضافة أداة محول الأكواد داخل مُدوَّنَات بُلوجر بِطريقه سهْلة وبسيطة وبدون أيِّ تَعْقِيدٍ ولن تكون بِحاجة إِلى أيِّ خِبْرات برْمجِيَّة لِإضافة هذه الأدَاة داخل مُدوَّنَتك تابع الشَّرْح لِتتمَكَّن مِن إِضافتهَا بِالشَّكْل الصَّحِيح.
سوْف أقوم بِشرْح طريقة إضافة محول أكواد أدسنس لمدونة بلوجر على شكْل نِقاط لِكيْ تتمكَّن مِن اِتِّباعهَا بِشكْل مُرتَّبٍ , وفي أسْفل هذه اللِّقَاء سوْف تجد شرْح تفْصيليٍّ بِالصُّور لِكيْفِيَّة أضافه هذه الأدَاة داخل مُدوَّنَتك على شكْل مقال.
- الذَّهَاب إِلى مِنصَّة بُلوجر.
- عمل مُشارَكة جديدة.
- الدُّخول إِلى عرْض html.
- ألْصق أَكْوَادَ مُحوِّل الأكْواد داخل مُحرِّر html ومن ثمَّ أرْجع إِلى وضْع عرْض الإنْشاء.
- وقم بِعمل مُعايَنة لِمشاهدة صُنْدوق مُحوِّل الأكْواد.
شرح طريقة إضافة محول الأكواد بالصور
هذَا هُو الكود المسْتخْدم فِي شرْح الصُّور لِإضافته بِداخل مقال فِي بُلوجر:
<style type="text/css">
.cbt{text-align:center;display:block; Width:200px; margin-top:10px;color:#000;background: #DAD8D9;background: -moz-linear-gradient(top, #F0F0F0 , #DAD8D9 );background: -webkit-linear-gradient(top, #F0F0F0 ,#DAD8D9 );font-size:14px;line-height:16px;text-decoration:none;border:1px solid #BEBEBE;padding:4px 10px;-webkit-border-radius:2px;-moz-border-radius:2px;border-radius:2px;}
.cbtn{margin-top:10px;color:#222;background: #D1E0E5;background: -moz-linear-gradient(top,#EEF3F6,#D1E0E5);background: -webkit-linear-gradient(top,#EEF3F6,#D1E0E5);text-decoration:none;border:1px solid #BEBEBE;cursor:pointer;-webkit-border-radius:2px;-moz-border-radius:2px;border-radius:2px;}
</style>
<div align="center">
<div dir="ltr" style="float: center;" trbidi="on">
<span class="google-src-text" style="direction: ltr; text-align: left;"><span class="Apple-style-span" style="color: black;"><span class="Apple-style-span" style="font-family: 'trebuchet ms'; font-size: 13px; line-height: 20px;"><script type="text/javascript">
function convert(){var ele1 = document.getElementById("somewhere");var replaced;replaced = ele1.value;replaced = replaced.replace(/&/ig, "&");replaced = replaced.replace(/</ig, "<");replaced = replaced.replace(/>/ig, ">");replaced = replaced.replace(/"/ig, """);replaced = replaced.replace(/±/ig, "±");replaced = replaced.replace(/©/ig, "©");replaced = replaced.replace(/®/ig, "®");replaced = replaced.replace(/ya'll/ig, "ya'll");ele1.value = replaced;}
</script></span></span></span><br />
<table border="0" cellpadding="0" cellspacing="0" style="width: 400px;"><tbody>
<tr> <td valign="top" width="400"><div align="center">
<textarea cols="50" id="somewhere" rows="15" style="background: none repeat scroll 0% 0% rgb(248, 248, 248); border: 2px solid rgb(204, 204, 204);"></textarea><input class="cbt" onclick="convert();" onmouseout="this.className='cbt'" onmouseover="this.className='cbt cbtn'" type="button" value="إضغط هنا لتحويل الكود" /></div>
</td> </tr>
</tbody></table>
</div>
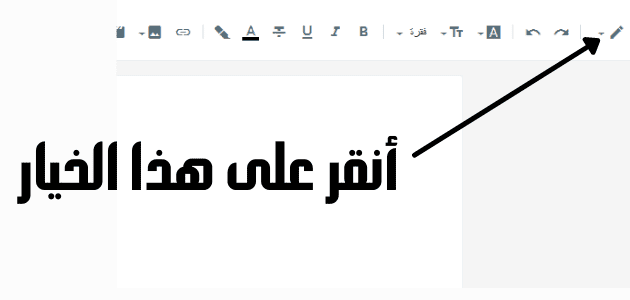
</div>1 – النَّقْر على أوَّل خِيار

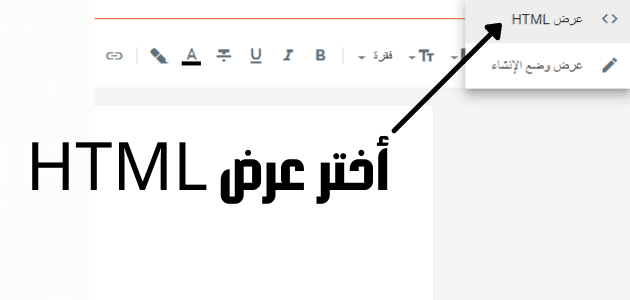
2 – اِخْتِيَارُ عرْض HTML

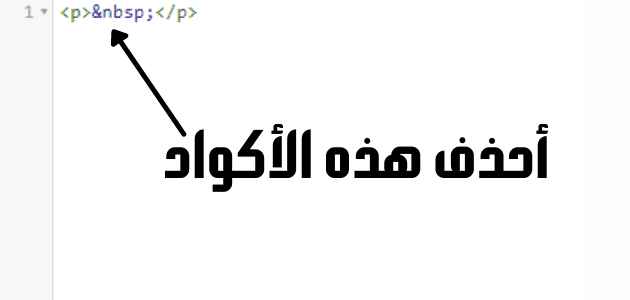
3 – قُم بِحذْف الكود الموْجود

4 – ألْصق كُود محول أكواد أدسنس

5 – اِضْغط على عرْض وضْع الإنْشاء لِلرُّجوع إِلى المقَال

6 – وهكذَا يكون مظْهر إِضافة محول أكواد Code Converter

كيف تستخدم محول الأكواد
هُناك العدِيد مِن قوالب بُلوجر الَّتي لََا تدْعم أَكْوَادَ جُوجل ادْسنس الَّتي تمْنحهَا ادْسنس لِلنَّاشرين لِيتمكَّنوا مِن إِضافتهَا فِي الأماكن المخصَّصة لِلْإعْلانات ولكن مِن خِلال محول أكواد أدسنس تسْتطِيع تَحْوِيلَ الأكْواد وإضافتهَا فِي أيِّ مكان ترْغب بِه أو فِي أيِّ مكان ترْغب فِي عرْض الإعْلانات فِيه.
كُلُّ مَا عليْك لِتحْوِيل أَكْوَادِ الإعْلانات بِأن تقوم بِوضْعِهَا داخل الصُّنْدوق فِي الأعْلى والنَّقْر على تَحْوِيلِ الأكْواد وسوْف يتمُّ تحْويلهَا مُباشَرة.
طريقة تحويل الاكواد:
- قُم بِالذَّهاب إِلى مُدوَّنَتك أو حِسابك على أَدْسَنُسْ وانْسخ شفْرة الإعْلان الخاصِّ بِك.
- ضع الأكْواد الَّتي نسختْهَا فِي الصُّنْدوق أو المرَبَّع الَّذي فِي الأعْلى.
- ومن ثمَّ اُنْقر على اِضْغط هُنَا ل تحويل الاكواد.
- بُعْد النَّقْر على الزِّرِّ سوْف يتمُّ تحويل كود الإعلان الخاصِّ بِك مُباشَرة.
- قُم بِنسخ الكود الَّذي تمَّ تحْويله وألْصَقه فِي المكَان المخَصَّص فِي الإعْلانات على موْقعه الإلكْترونيِّ أو مُدوَّنَتك فِي مِنصَّة بُلوجر .
لماذا أقوم بعمل التحويل
كمَا ذكرْنَا سابقًا أنَّ هُناك بعْض قوالب بُلوجر الَّتي لََا تسْتطِيع قِراءة أو اِسْتقْبال أَكْوَادِ الإعْلانات الَّتي تُقدِّمهَا جُوجل ادْسنس لِلنَّاشرين على مِنصَّات التَّدْوين وخاصِّه بُلوجر , لِذلك تتوفَّر أدَاة محول أكواد أدسنس لِمساعدة النَّاشرين على تحويل الأكواد إِلى صِيغة كُود يقْبلهَا القالب الَّذي يسْتخْدمه.
وبهذه الطَّريقة يسْتطِيع الشَّخْص الَّذي يقوم ب العمل على مِنصَّة بُلوجر مِن الاسْتفادة مِن هذه الأدَاة بِتحْوِيل الإعْلانات وترْكيبهَا على مُدوَّنَته لِيتمَكَّن مِن تَحْقِيقِ الرِّبْح مِن عرْض الإعْلانات.
الخاتمة
فِي نِهاية شرحْنَا طريقة تحويل أكواد أدسنس أو إضافة صندوق تحويل الأكواد داخل المقال في مدونات بلوجر, أودُّ أن أدْعوك لِمشاهدة قِسْم بُلوجر الَّذي يحْتوي على العدِيد مِن الإضافات الرَّائعة الَّتي يُمْكنك اِسْتخْدامهَا داخل مُدوَّنَتك لِتصْبح مُدوَّنة بُلوجر الخاصَّة بِك أكْثر اِحْترافيَّة وأن تكون مُحسَّنة إِلى أقْصى درجة مُمْكنة كان معكم موْقع المتميزون فِي موْضوع تحويل الأكواد والسَّلام عليْكم ورحْمة اللَّه تَعَالَى وبركاته.
المصدر : مواقع إلكترونية