إضافة أزرار المشاركة الاجتماعية لمدونات بلوجر, تعد أزرار المشاركة الاجتماعية لِمدوَّنات بُلوجر مِن أهمِّ الأمور الَّتي يجب التَّرْكيز عليْهَا لِلْحصول على زِيارَات مِن مواقع التَّواصل الاجْتماعيِّ , مِثْل التُّويْتر أو الفيسبوك والانْسْتقرام وِبْنترْستْ وغيْرِهَا مِن المواقع وفي هذَا الموْضوع على موقع المتميزون قُمْنَا بِشرْح إضافة أزرار المشاركة الاجتماعية لمدونات بلوجر.
وهناك العدِيد مِن قوالب بُلوجر الَّتي تُوفِّر هذه الخدْمة ولكن تكون مكْتوبة بِلغة الجافَا سكْربتْ لِذلك قُمْنَا بِتوْفِير أيْقونات أو أزرار المشاركة الاجتماعية لمدونات بلوجر بِلغة HTML لِكيْ تُخفِّف مِن أَكْوَادِ الجافَا سِكْريبْتْ وتزيد سُرْعة المدوَّنة.
لِأنَّنَا كمَا نعْلم أنَّ كثْرة أَكْوَادِ الجافَا فِي مُدوَّنة بُلوجر تُبْطئ مِن سُرْعتِهَا , تابع معي المقَال لِتتمَكَّن مِن فهْم الشَّرْح جيِّدًا وسوْف أقوم بِإرْفَاق صُور توْضيحيَّة لِكيْفِيَّة تَرْكِيبِ أزرار المشاركة الاجتماعية في مدونتك بلوجر.
ويتوَفَّر عِدَّة أَشْكَالِ مِن هذه الأزْرار وسوْف أضع لَكم الصُّور مع كُود كُلِّ شكْل مِن هذه الأكْواد فِي أسْفل هذَا المقَال , وإذَا كان قالبك يسْتخْدم هذه الأكْواد بِالْفِعْل فسوْف أقوم بِشرْح كيْفيَّة أزاله الأكْواد القديمة الخاصَّة بِأزْرَار المشاركة.
1- إزالة ازرار المشاركة الاجتماعية القديمة
إِذَا كان قالب بلوجر الَّذي تسْتخْدمه قد قام بِوضْع هذه الميزة فسوْف اِشْرح لَك كيْفيَّة إِيقافهَا أو حذْفهَا لِكيْ تُضيف أكواد أزرار المشاركة الاجتماعية المكْتوبة بِلغة HTML , وطريقه إِزالتهَا كمَا يلي :
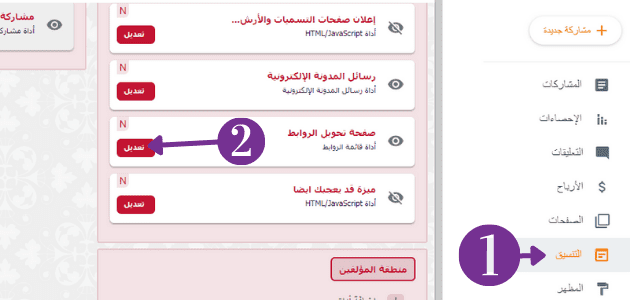
- الدُّخول إِلى التَّنْسيق.
- ومن ثمَّ الذَّهَاب إِلى رسائل المدوَّنة الإلكْترونيَّة , قُم بِالنَّقْر عليْهَا .
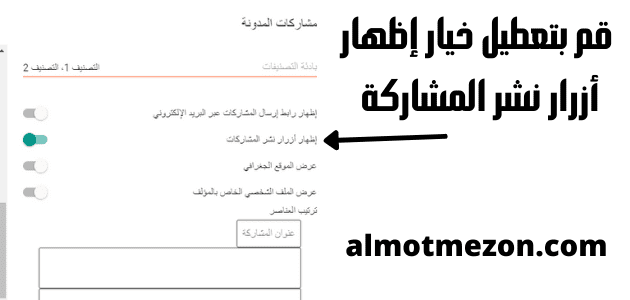
- ثُمَّ أنْزل إِلى الأسْفل وقم بِإلْغَاء تَفْعِيلِ خِيار إِظْهَارِ أَزْرَارِ نشْر المشاركات.
توضيح الشرح بالصور:


وهكذَا نكون قد ألْغيْنَا تَفْعِيلُ الأزْرار القديمة والْآن سوْف نقوم بِشرْح كيْفيَّة تَرْكِيبِ الأزْرار الَّتي تعْمل فِي اللُّغة HTML لِكيْ نُخفِّف مِن أَكْوَادِ الجافَا سكْربتْ فِي المدوَّنة .
2- اضافة خط Awesome في المدونة
وظيفة خطِّ Awesome هُو إِظْهَارُ الأيْقونات داخل أزرار المشاركة الاجتماعية, ولكن إِذَا كُنْتُ تسْتخْدم قالب لََا يحْتوي هذَا الخطِّ فلن تسْتطِيع وضْع هذه الأزْرار فِي مُدوَّنَتك ولكن سوْف أقوم بِشرْح كيْفيَّة وضْع هذَا الخطِّ فِي داخل مُدوَّنَتك لِتتمَكَّن مِن إِضافة الأزْرار بِدون حُدوث أيِّ مشاكل.
وللتَّأكُّد مِن أنَّ القالب الَّذي تسْتخْدمه يحْتوي هذه الأزْرار قُم بِالذَّهاب إِلى المظْهر ومن ثمَّ تَعْدِيلُ html وانْقر على أيِّ كلمة موْجودة نقْرة واحدة فقط ومن ثمَّ اُنْقر على ctrl + f واكْتب awesome ومن ثمَّ اُنْقر على إِنْتر وإذَا وجدتْ هذه الكلِمة فِي داخل قلْبك فهذَا يعْني بِأنَّ القالب يحْتوي على خطِّ awesome.
وإذَا لَم تَجِدْهَا فقط قُم بِنسخ الأكْواد التَّالية وضْعهَا فوْق الوسْم < / head > وإذَا لَم تجد هذَا الوسْم فقم بِالْبَحْث عنْه عن طريق ctrl + f وسوْف تجده.
<link crossorigin='anonymous' href='https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css' integrity='sha384-wvfXpqpZZVQGK6TAh5PVlGOfQNHSoD2xbE+QkPxCAFlNEevoEH3Sl0sibVcOQVnN' rel='stylesheet'/>
3- كود أزرار المشاركة في المواقع الاجتماعية
تمَّتْ كِتابة هذَا الكود بِلغة html لِتتمَكَّن مِن زِيادة سُرْعة القالب.
لِنتمَكَّن مِن بِناء الأزْرار سوْف نحْتاج إِلى هذه الأكْواد ولَّاكنَّ يجب عليْك أن تُركِّز معي جيِّدًا , سوْف تقوم الآن بِالدُّخول إِلى المظْهر ومن ثمَّ تَعْدِيلُ html وسوْف تُظْهر لَك أَكْوَادُ القالب الَّذي تسْتخْدمه وأنَا سوْف أقوم بِتطْبِيق هذَا الشَّرْح على قالب ناز المجَّانيَّ تابع الخطوات التَّالية :
- أوَّلا قُم بِالضَّغْط على أيِّ كلمة سطْر مِن أَسْطُرِ الأكْواد.
- واضْغط على الكيبورْد على ctrl + f وسوْف يظْهر لَك مُربَّع بحْث فِي الأعْلى.
- اُكْتب بِداخِله هذَا الوسْم
<data:post.body/>ومن ثمَّ اُنْقر على Enter فِي الكيبورْد.
غالبًا مَا سوْف يُظْهر لَك أكْثر مِن وسم , وإذَا ظهر لَك أكْثر مِن واحد هذَا يعْني أنَّك لََا تسْتطِيع معْرفة أيْن سوْف تضع أَكْوَادَ html ولكن لِكيْ تعْرف أيْن تَضَعُهَا قُم بِكتابة كلمة test 1 أسْفل أوَّل وسمٌّ يُظْهر لَك والْوَسْم الثَّاني أَكْتُب test 2 والثَّالث test 3 وهكذَا إِذَا ظهر أكْثر مِن ثلاث , وقم بِترْقِيم كُلِّ كلمة تكْتبهَا وانْقر على حِفْظ.
الآن قُم بِالدُّخول إِلى أيِّ مقال فِي مُدوَّنَتك وأبْحث عن كلمة test فِي المقَال وعنْدَمَا تَجِدهَا سوْف يكون بِجانبهَا الرَّقْم الَّذي قُمْتُ بِكتابته , مثلا test 1 سوْف يكون هذَا هُو المكَان الَّذي سوْف تضع فِيه أَكْوَادُ html ولَا تنْسى مسْح الكلمات الَّتي قُمْتُ بِكتابتهَا سابقًا.
بُعْد تَحْدِيدِ المكَان سوْف تقوم بِنسخ الأكْواد الموْجودة فِي الأسْفل وتقوم بِوضْعِهَا مكان كلمة TEST الَّتي كتبتْهَا أسْفل الوسْم <data:post.body/> وتقوم بِعمل حِفْظ.
أكواد html:
<p style='font-size: 20px;font-weight: bold;font-family: "Droid Arabic Kufi", sans-serif;'>شارك مع اصدقائك: </p>
<div class='share_button'>
<a class='xosocial' expr:href='"https://twitter.com/share?url=" + data:post.url + "&title=" + data:post.title' rel='nofollow' target='_blank' title='Tweet This'><i class='fa fa-twitter fa_icon_share'/></a>
<a class='xosocial' expr:href='"https://www.facebook.com/sharer/sharer.php?u=" + data:post.url + "&title=" + data:post.title' rel='nofollow' target='_blank' title='share This'><i class='fa fa-facebook fa_icon_share'/></a>
<a class='xosocial' expr:href='"https://plus.google.com/share?url=" + data:post.url + "&t=" + data:post.title' target='_blank' title='Share This On Google'><i class='fa fa-google fa_icon_share'/></a>
<a class='xosocial' expr:href='"https://www.pinterest.com/pin/create/button/? url=" + data:post.url + "&t=" + data:post.title' target='_blank' title='Pin This On Pinterest'><i class='fa fa-pinterest fa_icon_share'/></a>
<a class='xosocial' expr:href='"https://www.linkedin.com/shareArticle?url=" + data:post.url + "&t=" + data:post.title' target='_blank' title='Share This On Linkedin'><i class='fa fa-linkedin fa_icon_share'/></a>
<a class='xosocial' expr:href='"https://www.digg.com/submit?url=" + data:post.url + "&t=" + data:post.title' target='_blank' title='Submit URL On Digg'><i class='fa fa-digg fa_icon_share'/></a>
<a class='xosocial' expr:href='"https://www.stumbleupon.com/submit?url=" + data:post.url + "&t=" + data:post.title' target='_blank' title='Submit URL On Stumbleupon'><i class='fa fa-stumbleupon fa_icon_share'/></a>
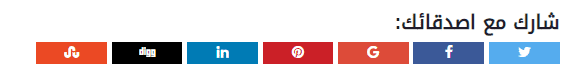
</div>بعْد أن قُمْتُ بِنسخِهَا ووضْعِهَا فِي قالبك سوْف يُظْهر لَك العدِيد مِن موافع التَّواصل الاجْتماعيُّ ويمْكِنك حذْف كُود أيِّ موْقع لََا تقوم بِاسْتخْدامه.
شاهد ايضاً: الفرق بين وردبريس وبلوجر
كود CSS لبناء شكل الظهور والأيقونات
بعْد أن قُمْنَا مِن وضْع أَكْوَادِ html سوْف ننْتقل الآن إِلى css وهذَا الأمْر بسيط جِدًّا تابع مَا يلي لِتتعَرَّف على كيْفيَّة وضْعهَا.
الذَّهَاب إِلى المظْهر ومن ثمَّ تَعْدِيلُ html.
الآن قُم بِالْبَحْث عن وسم ]]></b:skin> ثُمَّ ألْصق أَكْوَادَ css الَّتي فِي الأسْفل فوْقه مُباشِرة وانْقر على حِفْظ .
.share_button{}
.share_button a{color:white}
.fa_icon {
padding: 9px;
font-size: 26px;
width: 45px;
text-align: center;
text-decoration: none;
border-radius: 50%;
}
.fa-facebook {
background: #3B5998;
color: white;
}
.fa-twitter {
background: #55ACEE;
color: white;
}
.fa-google {
background: #dd4b39;
color: white;
}
.fa-linkedin {
background: #007bb5;
color: white;
}
.fa-youtube {
background: #bb0000;
color: white;
}
.fa-instagram {
background: #125688;
color: white;
}
.fa-pinterest {
background: #cb2027;
color: white;
}
.fa-snapchat-ghost {
background: #fffc00;
color: white;
text-shadow: -1px 0 black, 0 1px black, 1px 0 black, 0 -1px black;
}
.fa-skype {
background: #00aff0;
color: white;
}
.fa-android {
background: #a4c639;
color: white;
}
.fa-dribbble {
background: #ea4c89;
color: white;
}
.fa-vimeo {
background: #45bbff;
color: white;
}
.fa-tumblr {
background: #2c4762;
color: white;
}
.fa-vine {
background: #00b489;
color: white;
}
.fa-foursquare {
background: #45bbff;
color: white;
}
.fa-stumbleupon {
background: #eb4924;
color: white;
}
.fa-digg {
background: black;
color: white;
}
.fa-reddit {
background: #ff5700;
color: white;
}
.fa-rss {
background: #ff6600;
color: white;
}4- أختيار تصميم أزرار المشاركة الاجتماعية لمدونات بلوجر
حان الآن الوقْتَ لِاخْتيار شكْل أيْقونات مواقع التَّواصل الاجْتماعيِّ فِي مُدوَّنة بُلوجر بعْد أن قُمْنَا بِوضْع أَكْوَادِ html و css والْآن لِكيْ لََا تتشتَّتُ أُريد مِنْك أن تُركِّز معي جيِّدًا , هل تذكرْعنْدمَا وضْعنَا أَكْوَادُ css السَّابقة أُريد مِنْك اِخْتِيَارِ الشَّكْل الَّذي تُريده سواء كان دائريٌّ أو شريط أو مُربَّعٍ كمَا هُو مُوضَّح فِي الصُّور.
وأن تقوم بِلصْق كُود الشَّكْل الَّذي اِخْترْته فوْق وسم ]]></b:skin> مُباشَرة , ولَا تقم بِحذْف كُود css الَّذي قُمْنَا بِلصْقه فوْقه سابق.
1- شريط المشاركات الاجتماعية
اِنْسخ أَكْوَادَ شكْل الشَّرِيط وألْصَقه فوْق وسم ]]></b:skin>

.fa_icon_share {
padding: .5%;
font-size: 30px;
width: 9%;
text-align: center;
text-decoration: none;
}
2- ازرار المشاركات الاجتماعية شكل مربعي

اِنْسخ أَكْوَادَ الشَّكْل المرَبَّع وألْصَقه فوْق وسم ]]></b:skin>
.fa_icon_share {
padding: 1.5%;
font-size: 25px;
width: 5%;
text-align: center;
text-decoration: none;
}
3- ايقونات المشاركات الاجتماعية شكل دائري

اِنْسخ أَكْوَادَ الشَّكْل الدَّائريِّ وألْصَقه فوْق وسم ]]></b:skin>
.fa_icon_share {
padding: 1.5%;
font-size: 25px;
width: 5%;
text-align: center;
text-decoration: none;
border-radius: 25px;
}فائدة اضافة أزرار المشاركة الإجتماعية
مُشارَكة المقالات تعود على صاحب المدوَّنة أو منْشئِهَا بِفائِدة جيِّدة مِن حيْث الزِّيارات مِن مواقع التَّواصل مهْمَا كان نُو المحْتوى الَّذي يقوم بِالْكتابة عنْه لِذلك أنْصح كُلٌّ مُدوَّن بِأن يقوم بِمشاركة المقالات الَّتي يقوم بِكتابتهَا على مواقع التَّواصل حتَّى لَو لَم يأْتي لَه زِيارَات مِنْهَا فهو يعْتبر باكٍ لِينك قويٌّ جِدًّا وسوْف يُحسِّن مِن تَرْتِيبِ المقَال فِي مُحرِّكَات بحْث جُوجل.
فإذَا نُضرْنَا جيِّدًا لِأكْبر المواقع العربيَّة سوْف نجد لَهَا صفحات فِي جميع وسائل التَّواصل وهذَا لِأنَّهَا تقوم بِعمل باكْلينْك مِنْهَا ويقومون بِجلْب الزِّيارات لِمواقعهم حتَّى لَو اُضْطرُّوا لِعمل تَرْوِيجِ لِمقالاتهم , لِشدَّة أهمِّيَّة مُشاركتهَا وأخْذ تِرافِيك مِنْهَا.
الخاتمة
إِلى هُنَا نكون قد اِنْتهيْنَا مِن شرْح إضافة أزرار المشاركة الاجتماعية لمدونات بلوجر أَتَمَنَّى أن تكون قد أسْتفْدة مِن المقَال وأودُّ أن أدْعوك لِمشاهدة قِسْم بُلوجر الَّذي يحْتوي على العدِيد مِن المقالات الَّتي سوْف تُفيدك جِدًّا فِي مجال العمل على بلوجر.
المصدر : مواقع إلكترونية