في هذا المقال نقدم لكم صفحة اتصل بنا إحترافية لمدونات بلوجر Cull us, وتعتبر هذه الصفحة من أهم الصفحات التي يجب توفرها على أي موقع الكتروني على الويب, وهي من شروط القبول في جوجل أدسنس, تتم إضافة هذه الصفحهه في مدونة بلوجر Blogger بطريقة سهله وبسيطه ولن تحتاج منك أي خبره في مجال تطوير الويب لأننا سوف نقدم لك صفحة اتصل بنا جاهزة للتركيب على مدونة بلوجر.
ملاحظة: اصدقائي المتابعين اذا كنت تستخدم قالب سيو بلس المجاني على مدونتك أو قالب ناز فسوف أترك لكم طريقة إضافة صفحة اتصل بنا الخاصه بهما في اسفل المقال.
صفحة اتصل بنا
هي صفحة تتم إضافتها داخل مدونة بلوجر ليتمكن جمهور المدونه وزوارها من التواصل مع إدارة المدونة, ويتم ذالك من خلال رسائل متبادله من الطرفين عن طريق حساب الجيميل, فعندما تقوم بوضع صفحة اتصل بنا على مدونة بلوجر فإنك تقوم بعمل نموذج اتصال Contact us للتواصل معك على حسابك الجيميل, وعادةً ما توضع هذه الصفحة في واجهة الموقع.
الطريقة الصحيحه لإنشاء صفحة اتصل بنا وعمل نموذج الإتصال في بلوجر
طريقة إنشاء الصفحة سهله وبسيطه جداً كل ما عليك هو أن تقوم بإتباع الخطوات التاليه لتتمكن من إضافتها بشكل صحيح وبدون مواجهة أي اخطاء, تابع الخطوات التاليه:
- أولاً قم بالدخول إلى منصة بلوجر.
- ثم توجه إلى صفحات في القائمة الجانبية من لوحة تحكم بلوجر.
- قم بعمل صفحة جديدة.
- بعد أن تدخل سوف تجد في الأعلى شريط يحتوي على ادوات عديدة قم بالنقر على أول خيار الذي كون على شكل قلم.
- ثم أنقر على عرض html.
- سوف تجد كود صغير قم بمسحه.
- أضف كود صفحة اتصل بنا HTML الذي في الأسفل مكان الأكواد التي قمت بمسحها.
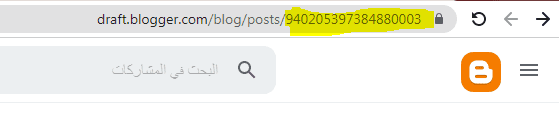
- بعد وضع الكود ضع id مدونتك مكان جملة “ضع هنا id بلوجر الخاص بك” ويكون id المدونة عباره عن أرقام موجوده في أخر رابط لوحة التحكم كما هو موضح في الصورة في الأسفل.
- ثم انقر على القلم في شريط الأدوات مره أخرى وأختر عرض وضع الإنشاء.
- لا تقم بكتابة اتصل بنا في العنوان بل أكتب Cull us لكي يكون رابط الصفحة مفهوم وليس blog-post ويمكنك تغيير العنوان إلى اللغة العربيه بعد النشر وفتح الصفحة.
- في الشريط الأيسر اذا كانت مدونتك بالعربي سوف تجد خيارات بالسماح بالتعليقات أم لا تسمح قم بتعيين عدم السماح بإضافة تعليقات وعرض التعليقات الحالية, وهذا الأمر ضروري جدً على أي صفحة تقوم بإنشاءها – صفحة وليس مشاركة.
- ثم أعمل نشر وقم بفتح صفحة اتصل بنا, سوف تلاحظ بأن الرابط Cull-us وهذا هو الصحيح, ويمكن الأن ان تقوم بتغيير الأسم إلى اتصل بنا او تواصل معنا ولن يتغير الرابط أبداً.
صورة توضيح مكان تواجد id مدونة بلوجر, ولاكن كن منتبهاً على أنه يجب أن تضع id مدونتك وليس الـ id الموجود في الصورة.

كود صفحة اتصل بنا لمدونات بلوجر
قمنا بشرح كيفية تركيب هذا كود صفحة اتصل بنا في مدونة بلوجر في ما سبق, لذالك كن حريصاً على نسخ الكود بشكل صحيح لتتمكن من إضافتة على مدونة بلوجر بدون أي اخطاء أو مشاكل.
كود اتصل بنا بصيغة html:
<div dir="rtl" style="text-align: right;" trbidi="on">
<div id="contact-form">
<form name="contact-form">
<input class="contact-form-name" id="ContactForm1_contact-form-name" name="name" placeholder="الاسم" size="30" type="text" value="" />
<input class="contact-form-email" id="ContactForm1_contact-form-email" name="email" placeholder="بريد إلكتروني" size="30" type="text" value="" />
<textarea class="contact-form-email-message" cols="25" id="ContactForm1_contact-form-email-message" name="email-message" placeholder="الرسالة" rows="5"></textarea>
<input id="ContactForm1_contact-form-submit" type="button" value="إرسال" />
<br />
<div style="text-align: center;">
<div id="ContactForm1_contact-form-error-message">
</div>
<div id="ContactForm1_contact-form-success-message">
</div>
</div>
</form>
</div>
<style type="text/css">#contact-form{background:#ececec;padding:10px;box-shadow:0 0 0 1px #d9dce1}#ContactForm1_contact-form-name,#ContactForm1_contact-form-email,#ContactForm1_contact-form-email-message{margin:5px auto;border:1px solid #e3e3e3;transition:all .5s ease-out;width:100%;border-radius:10px;padding:8px 15px;margin-bottom:10px;font-family:'bein',Roboto,sans-serif}#ContactForm1_contact-form-submit{border:1px solid #e3e3e3;font:unset;text-shadow:1px 1px 5px #111;font-weight:700;font-size:14px;padding:5px 15px;background-color:#06de15;border-radius:5px;color:#fff;font-family:'bein',Roboto,sans-serif;letter-spacing:1px;cursor:pointer}#ContactForm1_contact-form-name:focus,#ContactForm1_contact-form-email:focus,#ContactForm1_contact-form-email-message:focus{outline:none;border-color:rgba(81,203,238,1);box-shadow:0 0 5px rgba(81,203,238,0.7)}.contact-form-error-message-with-border{color:#b90000;font-weight:700}</style>
<script src="https://www.blogger.com/static/v1/widgets/2227587253-widgets.js" type="text/javascript"></script>
<script type="text/javascript">
_WidgetManager._Init('');
_WidgetManager._RegisterWidget('_ContactFormView', new _WidgetInfo('ContactForm1', 'contact-sec', null, document.getElementById('ContactForm1'), {'contactFormMessageSendingMsg': 'جارٍ الإرسال...', 'contactFormMessageSentMsg': 'تم إرسال رسالتك.', 'contactFormMessageNotSentMsg': 'تعذر إرسال الرسالة، يرجى المحاولة مرة أخرى في وقت لاحق.', 'contactFormInvalidEmailMsg': 'يلزم إدخال عنوان بريد إلكتروني صالح.', 'contactFormEmptyMessageMsg': 'لا يمكن أن يكون حقل الرسالة فارغًا.', 'title': 'نموذج الاتصال', 'blogId': 'ضع هنا id بلوجر الخاص بك', 'contactFormNameMsg': 'الاسم إجباري', 'contactFormEmailMsg': 'بريد إلكتروني إجباري', 'contactFormMessageMsg': 'رسالة', 'contactFormSendMsg': 'إرسال', 'submitUrl': 'https://www.blogger.com/contact-form.do'}, 'displayModeFull'));
</script></div>ملاحظه: قم بوضع id مدونتك مكان جملة ضع هنا id بلوجر الخاص بك, وقمنا بتوضيح مكان وجود هذا الكود في صوره أسفل خطوات تركيب صفحة اتصل بنا.
صفحة اتصل بنا الخاصة بقالب سيو بلس
صفحة اتصل بنا الخاصة بقالب سيو بلس مخلفة تماماً عن الصفحة التي قمنا بتضميتها في الأعلى لذالك سوف تقوم بعمل نفس الخطوات التي قمنا بشرحا سابقاً على الكود التالي مع وضع id مدونتك في كود الصفحة.
كود صفحة اتصل بنا جاهزة لـ قالب سيو بلس:
<div dir="rtl" style="text-align: right;" trbidi="on">
<div id="contact-form">
<form name="contact-form">
<input class="contact-form-name" id="ContactForm1_contact-form-name" name="name" placeholder="اسمك" size="30" type="text" value="" />
<input class="contact-form-email" id="ContactForm1_contact-form-email" name="email" placeholder="بريدك إلإكتروني" size="30" type="text" value="" />
<textarea class="contact-form-email-message" cols="25" id="ContactForm1_contact-form-email-message" name="email-message" placeholder="الرسالة" rows="5"></textarea>
<input id="ContactForm1_contact-form-submit" type="button" value="إرسال" />
<br />
<div style="text-align: center;">
<div id="ContactForm1_contact-form-error-message">
</div>
<div id="ContactForm1_contact-form-success-message">
</div>
</div>
</form>
</div>
<style type="text/css">#contact-form{background:#ececec;padding:10px;box-shadow:0 0 0 1px #d9dce1}#ContactForm1_contact-form-name,#ContactForm1_contact-form-email,#ContactForm1_contact-form-email-message{margin:5px auto;border:1px solid #e3e3e3;transition:all .5s ease-out;width:100%;border-radius:10px;padding:8px 15px;margin-bottom:10px;font-family:'bein',Roboto,sans-serif}#ContactForm1_contact-form-submit{border:1px solid #e3e3e3;font:unset;text-shadow:1px 1px 5px #111;font-weight:700;font-size:14px;padding:5px 15px;background-color:#06de15;border-radius:5px;color:#fff;font-family:'bein',Roboto,sans-serif;letter-spacing:1px;cursor:pointer}#ContactForm1_contact-form-name:focus,#ContactForm1_contact-form-email:focus,#ContactForm1_contact-form-email-message:focus{outline:none;border-color:rgba(81,203,238,1);box-shadow:0 0 5px rgba(81,203,238,0.7)}.contact-form-error-message-with-border{color:#b90000;font-weight:700}</style>
<script src="https://www.blogger.com/static/v1/widgets/2227587253-widgets.js" type="text/javascript"></script>
<script type="text/javascript">
_WidgetManager._Init('');
_WidgetManager._RegisterWidget('_ContactFormView', new _WidgetInfo('ContactForm1', 'contact-sec', null, document.getElementById('ContactForm1'), {'contactFormMessageSendingMsg': 'جارٍ الإرسال...', 'contactFormMessageSentMsg': 'تم إرسال رسالتك بنجاح.', 'contactFormMessageNotSentMsg': 'تعذر إرسال الرسالة، يرجى المحاولة مرة أخرى في وقت لاحق.', 'contactFormInvalidEmailMsg': 'يلزم إدخال عنوان بريد إلكتروني صالح.', 'contactFormEmptyMessageMsg': 'لا يمكن أن يكون حقل الرسالة فارغًا.', 'title': 'نموذج الاتصال', 'blogId': 'اكتب هنا id الخاص بمدونتك', 'contactFormNameMsg': 'الاسم إجباري', 'contactFormEmailMsg': 'بريد إلكتروني إجباري', 'contactFormMessageMsg': 'رسالة', 'contactFormSendMsg': 'إرسال', 'submitUrl': 'https://www.blogger.com/contact-form.do'}, 'displayModeFull'));
</script></div>
كود اتصل بنا لقالب ناز
كود قالب ناز بسيط جدً ولا يحتاج إلى وضع id مدونتك وهو قصير وسهل جداً كل ما عليك هو إتباع نفس الخطوات السابقة التي قمنا بشرحها عن صفحة اتصل بنا لمدونات بلوجر.
كود صفحة اتصل بنا لـ قالب ناز
<div class="post-contact-form"></div>طريقة وضع نموذج الأتصال على الصفحة الرئيسية للمدونة
طريقة وضع نموذج الأتصال على الواجهه الرئيسية في المدونة بسيط جداً, تابع الخطوات التالية:
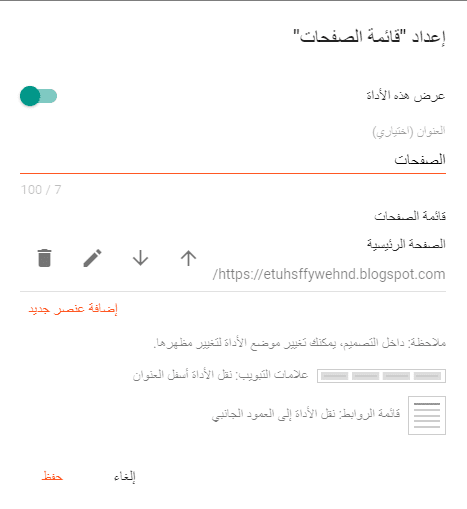
- الدخول إلى التنسيق من اللوحة الجانبية في بلوجر.
- أختيار الصفحات وعادةً تكون بجانب رأس الصفحة في التنسق.
- أنقر على تعديل أو على القلم الموجود للتعديل.
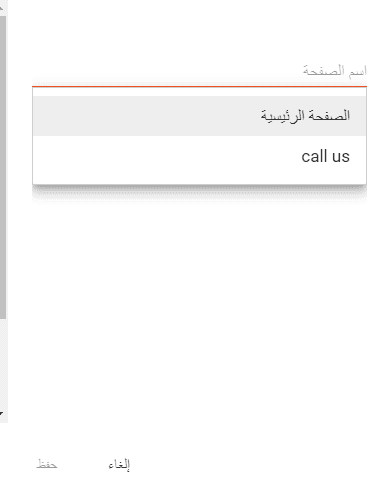
- اضغط على إضافة عنصر جديد.
- ثم أختر صفحة اتصل بنا وأعمل حفظ.
أنضر للصور:


الخاتمة
في خاتمة مقال صفحة اتصل بنا إحترافية لمدونات بلوجر اتمنى ان يكون الشرح قد نال على اعجابكم و ان يكون الشرح كافيا و وافيا, و اود ان ادعوك الى مشاهده قسم بلوجر الذي توفره على موقع المتميزون والذي يضم العديد من المقالات المهمة في مجال بلوجر تحديداً.
حيث يحتوي على العديد من قوالب بلوجر الرائعه التي يمكنك تجربتها على مدونتك لترى القالب المناسب لذوقك, كما اننا قمنا بإدراج العديد من المقالات التي تخص اضافات عديده يمكنك اضافتها على مدونتك لتصبح اكثر احترافيه, كان معكم موقع المتميزون في موضوع صفحه اتصل بنا لمدونات بلوجر والسلام عليكم ورحمة الله وبركاته .
المصدر : مواقع إلكترونية